In uno scenario come quello attuale, in cui molte professioni creative come quella del graphic/web designer si interrogano sul proprio futuro e su come la IA cambierà il mondo del design, non c’è momento migliore per ribadire l’importanza di saper padroneggiare uno strumento lavorativo, qualunque esso sia. E, prima di imparare ad utilizzare software di progettazione web, digitare il giusto prompt sul “GPT di turno” o sapere quali siano i migliori CMS per siti web, chiunque si voglia occupare di web design in modo professionale non può non partire dalle basi. Ecco il perché di questa guida al web design: conoscere i principi generali dietro la progettazione di un sito ti consente di acquisire quelle capacità analitiche, critiche e di problem solving che sono fondamentali per sapere come creare un sito di qualità.
I più importanti principi di design: partire dall’ABC
I principi di design sono un insieme di linee guida, con punti di contatto e differenze, che aiutano il web designer nella progettazione di un sito. Conoscere questi principi agevola la creazione di un sito proprio perché la funzione di ogni elemento di design dipende dalla corretta applicazione di questi principi. Ecco quindi cosa c’è dietro la scelta di posizionamento degli elementi in una pagina, l’utilizzo degli spazi, l’organizzazione gerarchica dei contenuti e delle informazioni, la riconoscibilità degli elementi di navigazione.
Ripetizione (Repetition)
La ripetizione è il collante di un design. Utilizzare elementi ripetuti come colori, forme o stili di testo crea coerenza e un senso di unità nel design complessivo del sito. Ad esempio, assicurarsi che i pulsanti abbiano lo stesso stile in tutto il sito aiuta a mantenere un aspetto coeso e facilitare il riconoscimento della natura interattiva di quello specifico elemento.
Contrasto (Contrast)
Il contrasto è fondamentale per catturare l’attenzione dell’utente e guidarlo attraverso il sito. Per applicare il principio del contrasto e creare differenze significative tra gli elementi di una pagina si possono usare colori, dimensioni e formattazione dei font. Un testo scuro su uno sfondo chiaro, o viceversa, migliora la leggibilità e attira l’attenzione sui contenuti principali. Un pulsante dal colore vivace si nota maggiormente in una sezione scura, e così via.
Gerarchia (Hierarchy)
La gerarchia definisce l’importanza degli elementi sulla pagina. Utilizzare dimensioni, colori e posizionamento consente all’utente di scannerizzare più facilmente i contenuti di una pagina e individuare velocemente quali informazioni sono più rilevanti. Ad esempio, il titolo di una pagina dovrebbe essere più grande e più visibile rispetto ai sottotitoli o al testo del corpo.
Bilanciamento (Balance)
Il bilanciamento è essenziale per garantire che il design sia armonioso. Distribuire gli elementi in modo uniforme sulla pagina, considerando sia il bilanciamento simmetrico che quello asimmetrico, porta a offrire una visione di insieme del sito che coniughi estetica e funzionalità. Un accorgimento importante che spesso molti designer (e copywriter) dimenticano di applicare: l’uniformità nella lunghezza dei testi ospitati nelle sezioni boxed a colonne (per es. elenco + breve descrizione servizi di un’azienda). Testi della stessa lunghezza, oltre al bilanciamento visivo della composizione, aiutano infatti a far percepire le informazioni fornite come tutte della stessa importanza.
Spaziatura (Spacing)
La spaziatura è spesso il principio maggiormente trascurato ma il più cruciale. Una buona spaziatura tra gli elementi migliora la leggibilità e la comprensione. Evitare sovraffollamenti di testi, pulsanti, immagini permette agli utenti di distinguere più facilmente gli elementi sulla pagina. L’importanza della spaziatura merita un approfondimento apposito che troverete più avanti in questo stesso articolo.
UX/UI: cosa sono e le leggi fondamentali per il web design
Da quando sono stati introdotti sul mercato gli smartphone e ci siamo abituati ad utilizzare ogni tipo di app, si sente sempre più spesso parlare di UX/UI. Ma cosa sono?
La User Experience (UX) si riferisce all’esperienza complessiva che un utente ha interagendo con un prodotto o un servizio digitale. Comprende tutti gli aspetti delle interazioni dell’utente, inclusa la navigazione, l’usabilità, il design visivo, le emozioni suscitate e il livello di soddisfazione generato durante l’interazione.
La User Interface (UI) invece è la parte visibile del sistema con cui gli utenti interagiscono. Include gli elementi grafici, i pulsanti, i menu e altri componenti che consentono agli utenti di comunicare con il prodotto digitale. Una buona UI è progettata per essere chiara, intuitiva e fornire un flusso di interazione senza intoppi. Insieme all’UX, la UI contribuisce a garantire un’esperienza utente complessiva positiva.
I concetti di UX/UI non nascono con l’arrivo delle app per smartphone ma sono intrinsechi alla progettazione di qualsiasi design interattivo. Per questo motivo, si basano anch’essi su principi e linee guida che tornano utili per sapere come creare un sito. Tali principi sono di fondamentale importanza al punto che vengono comunemente presentati come leggi di UX/UI.
Le leggi di UX/UI hanno fondamenti nella psicologia comportamentale di ogni individuo. A partire per esempio dallo studio del funzionamento del cervello, a livello razionale, emotivo e anche inconscio, trasferiscono i risultati di queste ricerche alla progettazione efficace di interfacce interattive. Per conoscerle più a fondo e vederle rappresentate visivamente, consigliamo questo bellissimo sito: https://lawsofux.com/. In questa guida al web design ne presentiamo solo alcune particolarmente importanti.
A cosa servono le leggi di UX/UI?
Prima di fornire alcuni esempi di leggi di UX/UI, ecco qui riassunto per punti i motivi per cui si utilizzano queste leggi, anche nel web design.
- Ottimizzazione dell’Usabilità: Le leggi di UX/UI sono progettate per semplificare l’interazione utente, rendendo i prodotti digitali intuitivi e facili da usare. Ciò contribuisce a ridurre la curva di apprendimento e a migliorare l’efficienza dell’utente nel raggiungere i propri obiettivi.
- Creazione di Esperienze Positive: Le leggi mirano a creare esperienze positive ed emozionalmente soddisfacenti per gli utenti. Un’interfaccia utente ben progettata può influenzare positivamente la percezione complessiva di un marchio o di un servizio.
- Aumento della Retenzione Utente: Un’esperienza utente positiva promuove la fidelizzazione. Gli utenti tendono a rimanere e utilizzare regolarmente un prodotto digitale che offre un’interfaccia intuitiva e piacevole.
- Riduzione degli Errori: Un’interfaccia ben progettata riduce la possibilità di errori da parte degli utenti. Le leggi di UX/UI mirano a semplificare le interazioni e ad evitare frustrazioni che potrebbero derivare da errori o difficoltà nell’uso.
- Aumento dell’Accessibilità: Le leggi di UX/UI tengono conto della diversità degli utenti, inclusi coloro con disabilità. Una progettazione accessibile garantisce che il prodotto possa essere utilizzato da un vasto pubblico, migliorando l’accessibilità e la fruibilità per tutti.
Leggi di UX/UI per il web design
Come sottolineato in precedenza, esistono diverse leggi di UX/UI e conoscerle tutte aiuta nella progettazione di interfacce interattive come i siti web. Ecco qui le cinque che un web designer non può non conoscere.
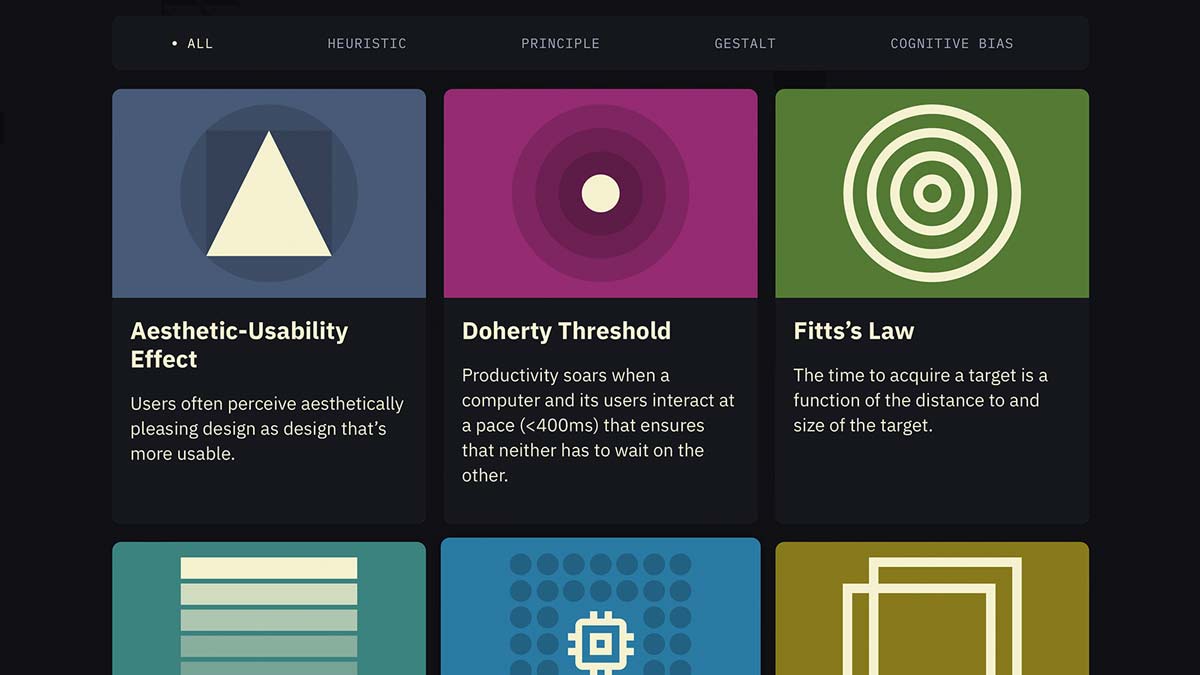
1. Legge di Fitts: questa legge sottolinea l’importanza della dimensione e della distanza degli elementi interattivi. Assicurarsi che i pulsanti e le aree cliccabili siano abbastanza grandi e ben distanziate consente di evitare click accidentali e migliorare l’usabilità.
2. Legge di Hick: limitare il numero di scelte migliora l’usabilità. Semplificare l’interfaccia (come quella di un menù di navigazione per es.), riducendo il carico cognitivo dell’utente e rendendo le decisioni più veloci ed efficienti, garantisce una esperienza di navigazione più solida ed efficiente.
3. Legge di Jakob: gli utenti spendono la maggior parte del loro tempo su altri siti. Ciò significa che preferiscono che un sito funzioni in modo simile a quello di tutti gli altri che già conoscono e visitano. L’originalità è sempre apprezzabile, ma distanziarsi dagli standard più familiari va fatto con attenzione e senza esagerare.
4. Legge di Prossimità: gli oggetti ravvicinati o prossimi tra loro tendono ad essere raggruppati insieme. La prossimità aiuta a stabilire relazioni tra oggetti vicini tra loro, che vengono quindi interpretati dall’utente come aventi simili funzionalità o tratti.
5. Legge dell’Effetto di Estetica-Usabilità: gli utenti percepiscono un design esteticamente appagante come un design più utilizzabile e funzionale, in quanto crea una prima impressione positiva nel cervello umano. Curare la presentazione estetica di un sito web aumenta di conseguenza la possibilità che un visitatore lo esplori con più attenzione e curiosità.
Spaziatura nel web design: sfruttare la forza del white space
Dedicare un approfondimento al principio della spaziatura è doveroso, in quanto elemento cruciale del web design. La spaziatura influenza la leggibilità, la chiarezza e l’aspetto generale di un sito. Tra le varie forme di spaziatura, il white space (spazio bianco) è un concetto che va al di là della semplice assenza di elementi. L’aggettivo “bianco” non deve ingannare: con white space si intende infatti l’area vuota attorno agli elementi e tra di essi, area che contribuisce a definire la struttura visiva di una pagina. Esistono quattro tipologie di white space, ognuna con una funzione differente: active white space (spazio bianco attivo), passive white space (spazio bianco passivo), macro white space e micro white space.
Active White Space vs Passive White Space
Active White Space: l’active white space è intenzionale e progettato per migliorare la comprensione e la focalizzazione degli utenti. Ad esempio, la spaziatura tra i paragrafi, i margini attorno a un’immagine o la separazione tra gli elementi di navigazione sono forme di active white space. Questo tipo di spaziatura guida l’occhio degli utenti, aiutandoli a distinguere chiaramente i diversi elementi del contenuto.
Passive White Space: il passive white space, d’altra parte, è quello spazio che si forma naturalmente durante la progettazione ma non è necessariamente pianificato. È l’area vuota tra gli elementi che, sebbene possa sembrare “casuale”, è fondamentale per evitare sovraffollamenti visivi e conferire leggerezza al design complessivo.
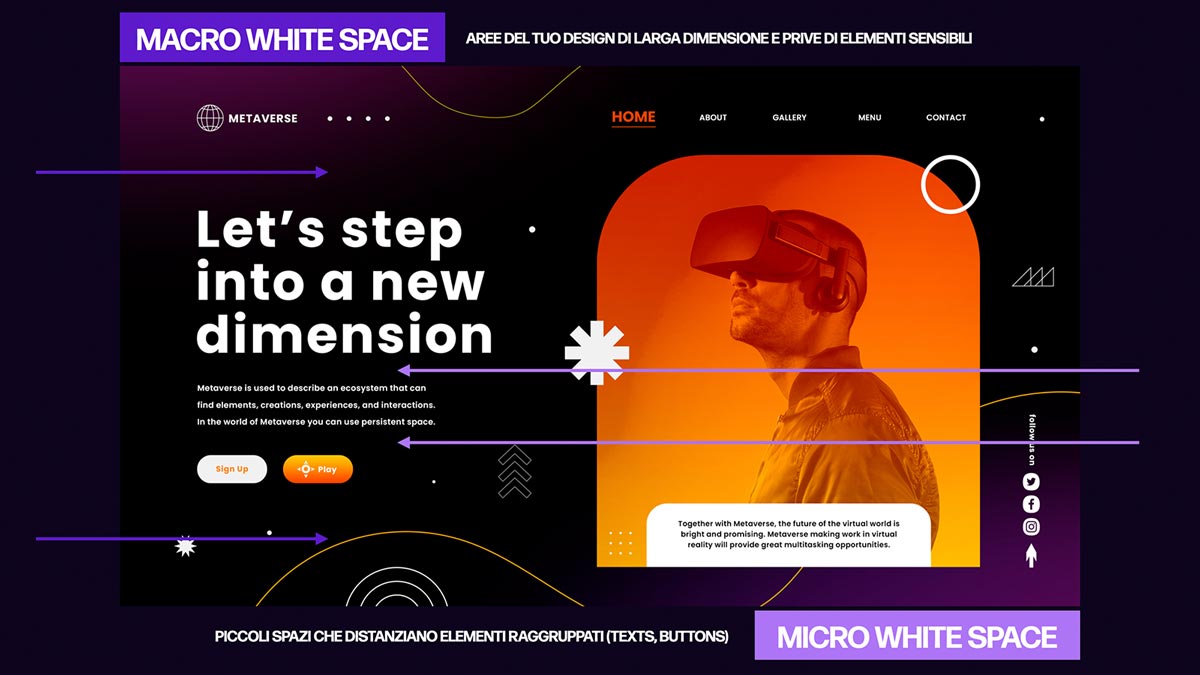
Macro White Space vs Micro White Space
Macro White Space: il macro white space riguarda la spaziatura a livello di layout, definendo gli spazi vuoti tra sezioni distinte di una pagina. Ad esempio, il margine attorno al contenuto principale rispetto ai bordi della pagina è un esempio di macro white space. Una buona gestione di questo tipo di spazio bianco crea una struttura visiva bilanciata e organizzata.
Micro White Space: il micro white space, invece, si concentra sulla spaziatura più dettagliata tra gli elementi all’interno di una sezione specifica. Ad esempio, il padding attorno a un pulsante o l’interlinea di un testo sono forme di micro white space. Una gestione accurata di questo tipo di spaziatura migliora la leggibilità e la percezione degli elementi individuali.
Uso dei colori nel web design: psicologia e tipi di colore
Non potrebbe definirsi guida al web design un articolo che non tratti dell’uso dei colori. Comprendere la psicologia del colore è senza dubbio essenziale per capire come creare un sito in modo professionale. I colori hanno il potere di evocare emozioni e influenzare il comportamento degli utenti. Ad esempio, il blu è spesso associato alla fiducia, il verde alla freschezza e all’ambiente, mentre il rosso può comunicare urgenza o attenzione. Data la natura e l’importanza dei colori, la scelta della palette più appropriata deve sempre essere effettuata nel momento più importante della creazione di un marchio, ovvero la Brand Strategy (a questo link puoi trovare una breve guida sull’argomento).
Oltre agli aspetti psicologici, che tipi di colori esistono e come vengono raggruppati? I colori si distinguono in base a due categorizzazioni: il modo in cui sono composti e quello con cui si possono abbinare tra loro, secondo il posizionamento nella “color wheel”.
Tipi di Colore in base alla composizione
Colori Primari: i colori primari, come rosso, blu e giallo, sono i colori di base da cui derivano tutti gli altri. Mescolando i colori primari, si ottengono i colori secondari.
Colori Secondari: i colori secondari sono ottenuti dalla mescolanza dei colori primari. Ad esempio, mescolando rosso e blu si ottiene il viola, blu e giallo danno il verde, e rosso e giallo creano l’arancione.
Colori Terziari: questi colori sono ottenuti dalla mescolanza di un colore primario con un colore secondario adiacente. Ad esempio, la mescolanza di rosso con arancione produce un colore terziario.
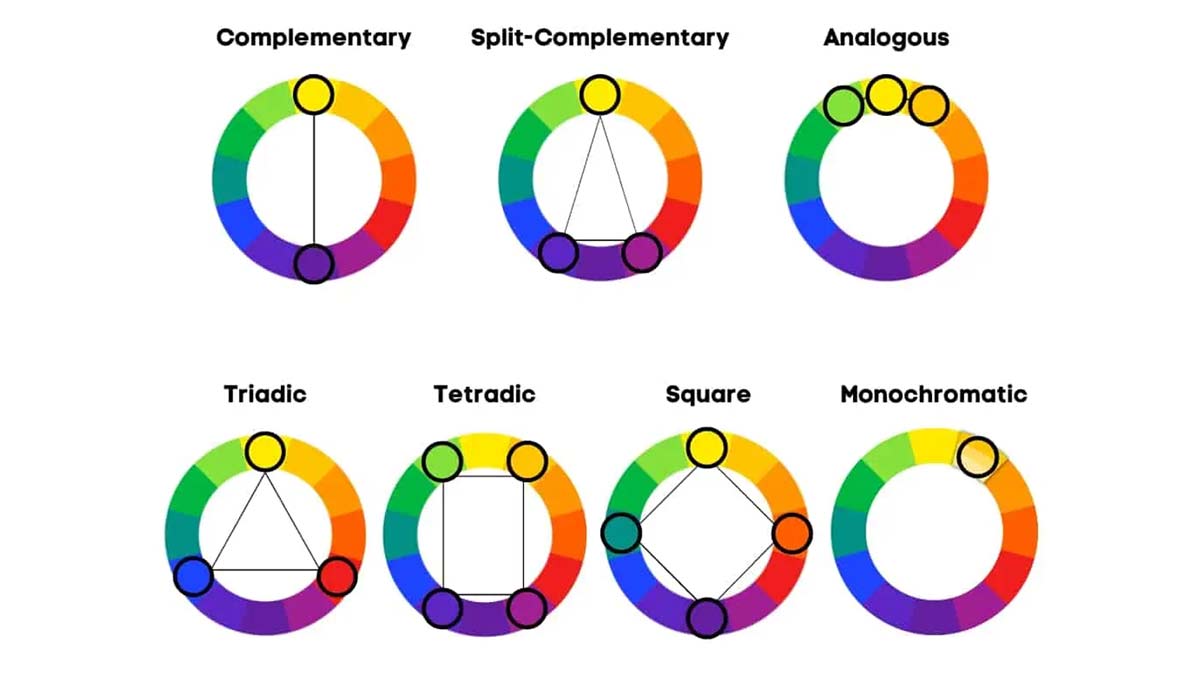
Tipi di Colore in base all’abbinamento
Colori Complementari: i colori complementari si trovano direttamente uno di fronte all’altro nella color wheel. Questa combinazione crea contrasto visivo e può essere utilizzata per enfatizzare elementi specifici.
Colori Analoghi: i colori analoghi si trovano vicini nella color wheel. Questa combinazione offre un aspetto armonioso e può essere utilizzata per creare un design coerente e rilassante.
Colori Triadici: i colori triadici sono disposti a 120 gradi l’uno dall’altro nella color wheel. Questa combinazione offre un contrasto forte e un’apparizione vivace.
Come scegliere una palette colori: la regola del 60/30/10
Prendere dimestichezza con i vari tipi di colore e gli abbinamenti possibili è solo il primo passo nel maneggiare con maestria i colori anche per il web design. La scelta dei colori da utilizzare impone a seguire una riflessione quantitativa e di strategia. Una palette colori ben studiata deve essere il frutto di una scelta limitata dei colori da utilizzare, senza trascurarne gli aspetti di aderenza al brand e le implicazioni psicologiche del caso.
Ecco che entra in gioco una delle regole più importanti nella scelta di una palette colori. La regola del 60/30/10 è infatti un principio che consente di creare una palette bilanciata ed esteticamente piacevole. Questa regola suggerisce di suddividere la palette di colori in tre proporzioni: il 60% per un colore dominante, il 30% per un colore secondario e il restante 10% per un colore di accento.
60% – Colore Dominante: il colore dominante costituisce la maggior parte della palette e viene utilizzato per sfondi, elementi di base e la struttura generale del design. Questo colore dovrebbe riflettere l’identità del marchio o l’atmosfera desiderata per il sito.
30% – Colore Secondario: il colore secondario è meno predominante ma contribuisce a creare varietà e equilibrio. Può essere utilizzato per sezioni specifiche del sito o per enfatizzare determinati elementi. Questo colore dovrebbe essere complementare al colore dominante, creando una connessione visiva.
10% – Colore di Accento: il colore di accento è usato per dettagli chiave che si desidera siano particolarmente evidenti, come pulsanti di chiamata all’azione, link o elementi interattivi. Questo colore aggiunge un tocco distintivo senza dominare l’intero design.
L’implementazione della regola del 60/30/10 consente una distribuzione bilanciata dei colori, evitando sovraffollamenti visivi e contribuendo a una percezione armoniosa del design complessivo. Questo approccio offre chiarezza visiva, facilita la navigazione e garantisce che gli elementi chiave siano adeguatamente enfatizzati senza creare confusione.
Tipografia nel web design: gerarchia e combinazioni efficaci
Per completare questa guida al web design non c’è tema migliore della tipografia, ovvero della scelta dei font e di come utilizzarli nei modi più appropriati. La tipografia gioca un ruolo fondamentale nella comunicazione visiva di un sito web, influenzando la leggibilità e la percezione del contenuto. Per garantire un design chiaro e coinvolgente, è essenziale ricorrere al principio della gerarchia. Dimensione, peso e trasformazione di un font sono tutti elementi che contribuiscono alla creazione di una gerarchia tipografica. A seguire ecco un esempio di gerarchia a tre livelli, la più comune.
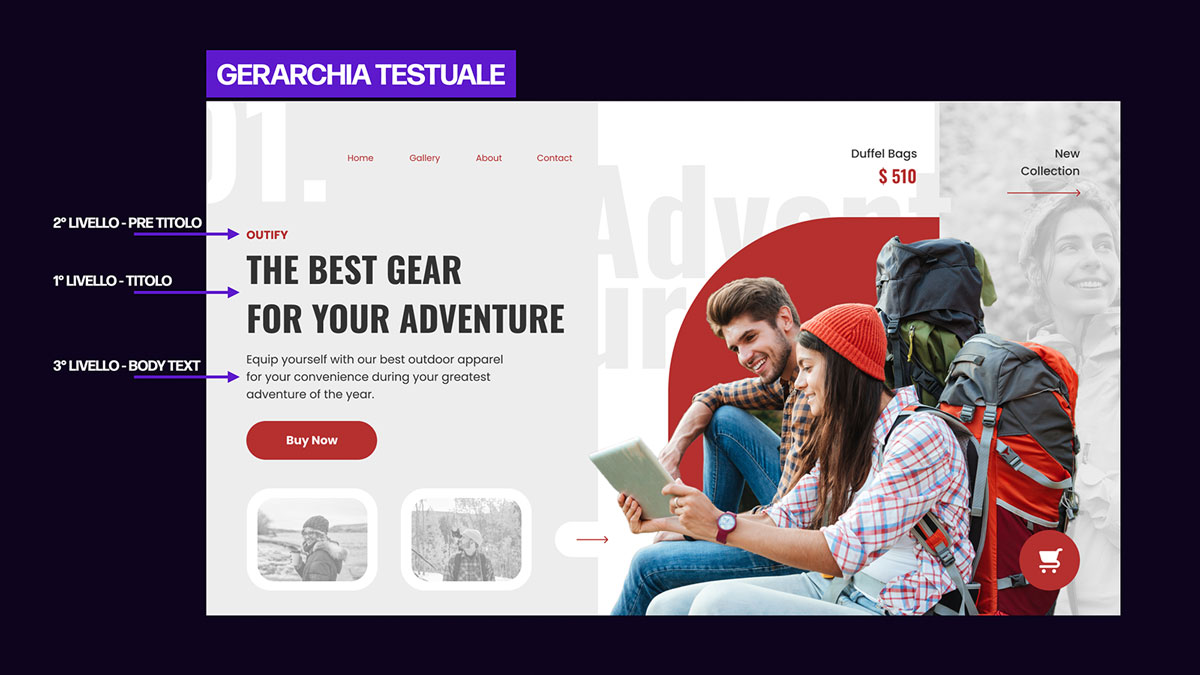
Gerarchia Tipografica a Tre Livelli
Titoli Principali: i titoli principali rappresentano il livello più prominente della gerarchia. Utilizzare un font di impatto e di dimensioni significative permette di catturare l’attenzione dell’utente e comunicare immediatamente l’argomento o la sezione principale.
Sottotitoli e Testo di Supporto: i sottotitoli e il testo di supporto costituiscono il secondo livello di gerarchia. Un font più piccolo rispetto ai titoli principali, ma comunque ben leggibile, è la scelta preferibile. Questi elementi forniscono informazioni dettagliate e contribuiscono a organizzare il contenuto in sezioni chiare.
Testo del Corpo: il testo del corpo (body text) rappresenta il livello di base della gerarchia. Utilizzando un font regolare e familiare, leggermente più piccolo rispetto ai sottotitoli, può garantire una lettura agevole agli utenti del sito. Questo livello contiene il contenuto principale del sito e dovrebbe essere ben spaziato per una maggiore leggibilità.
Combinazione dei Font
La combinazione di font può aggiungere diversità e personalità al design. Tuttavia, è essenziale farlo con attenzione. Una regola chiave è optare per font che si armonizzino tra loro, evitando combinazioni eccessivamente contrastanti che possano risultare disordinate.
Ad esempio, un abbinamento piuttosto classico è quello di scegliere un font sans-serif (senza grazie) per i titoli principali e sottotitoli per enfatizzare la modernità e la chiarezza, insieme a un font serif (con grazie) per il testo del corpo. Per chi fosse poco pratico o esperto nella combinazione di font, consigliamo questo sito che mette a disposizione un utile strumento gratuito: https://fontjoy.com/.
Restrizioni nella scelta dei Font
Nonostante la varietà di font disponibili (Google Fonts resta la libreria open source più grande ed utile), è cruciale limitare la scelta dei font per mantenere coerenza e pulizia nel design. Due o massimo tre font ben selezionati possono creare un impatto più significativo rispetto a una miscela di stili che potrebbero apparire confusionari agli utenti.
Applicare una corretta gerarchia tipografica e combinare un numero ristretto di font in modo oculato contribuirà a migliorare la chiarezza del messaggio, guidare gli utenti attraverso il contenuto e fornire una presentazione visiva coerente e professionale. Fare estrema attenzione anche alla tipografia in fase di progettazione di un sito è un aspetto di primaria importanza al fine di creare un’esperienza di navigazione piacevole e accessibile.
Questa guida al web design può definirsi completa?
La risposta a questa legittima domanda è piuttosto semplice: assolutamente no. Nonostante il grado di approfondimento e la ricchezza dei temi trattati, per ragioni di spazio abbiamo dovuto trascurare altri temi altrettanto importanti. Pensiamo infatti all’information architecture (es. la sitemap o il wireframing), alle strategie SEO per ottimizzare pagine e contenuti, alla scelta e all’uso di immagini e icone, all’inserimento di video aziendali, e così via.
Progettare un sito web è un processo complesso che richiede competenze e attenzione, nonostante la tecnologia ci stia sempre più aiutando a ridurre tempi e facilitare la realizzazione più pratica delle task produttive. Conoscere a fondo i principi di web design, le leggi di UX/UI, l’uso dei colori e la scelta della giusta tipografia continuerà ad essere l’elemento determinante per distinguere un professionista affidabile da opzioni “fai da te” o più convenienti.
Se hai un’azienda o sei un professionista che ha bisogno di un sito web, puoi usufruire della consulenza gratuita di Pagine Sì! visitando questa pagina. Se invece sei un web designer alle prime armi in cerca di informazioni su come creare un sito, continua a seguirci qui su Sì! Magazine per i prossimi articoli di approfondimento.